- 2016/09/13
- Webマーケティング
WordPressソーシャルボタンの設置は「WP Social Bookmarking Light」が便利
ソーシャルボタンはアクセスアップのために必要
WordPressでサイトを運営していくには、良質なコンテンツを作成してアクセスを集めていく必要があります。
そのための有効な手段として、ソーシャルボタンを記事に設置するということがあります。
記事を閲覧したユーザーがソーシャルボタンを押すことで、ソーシャルメディア上で記事が多くの人に拡散していくためです。WordPressでサイトを運営していくのであれば、ソーシャルボタンは設置する必要があります。
ソーシャルボタン設置は、サイト内、テンプレート等にコードを記述していく方法もありますが初心者には簡単にはできません。
そこで、おすすめなのが「WP Social Bookmarking Light」というプラグインを導入する方法です。
このプラグイン、「WP Social Bookmarking Light」をインストールするだけで、記事に簡単にSNSボタンを設置することができます。
プラグイン「WP Social Bookmarking Light」を使ってソーシャルボタンを設置する方法
(1)プラグインのインストール
「WP Social Bookmarking Light」をダウンロードしてから、WordPressサイトへインストールします。
公式サイトURL: https://ja.wordpress.org/plugins/wp-social-bookmarking-light/
(2) 設定について
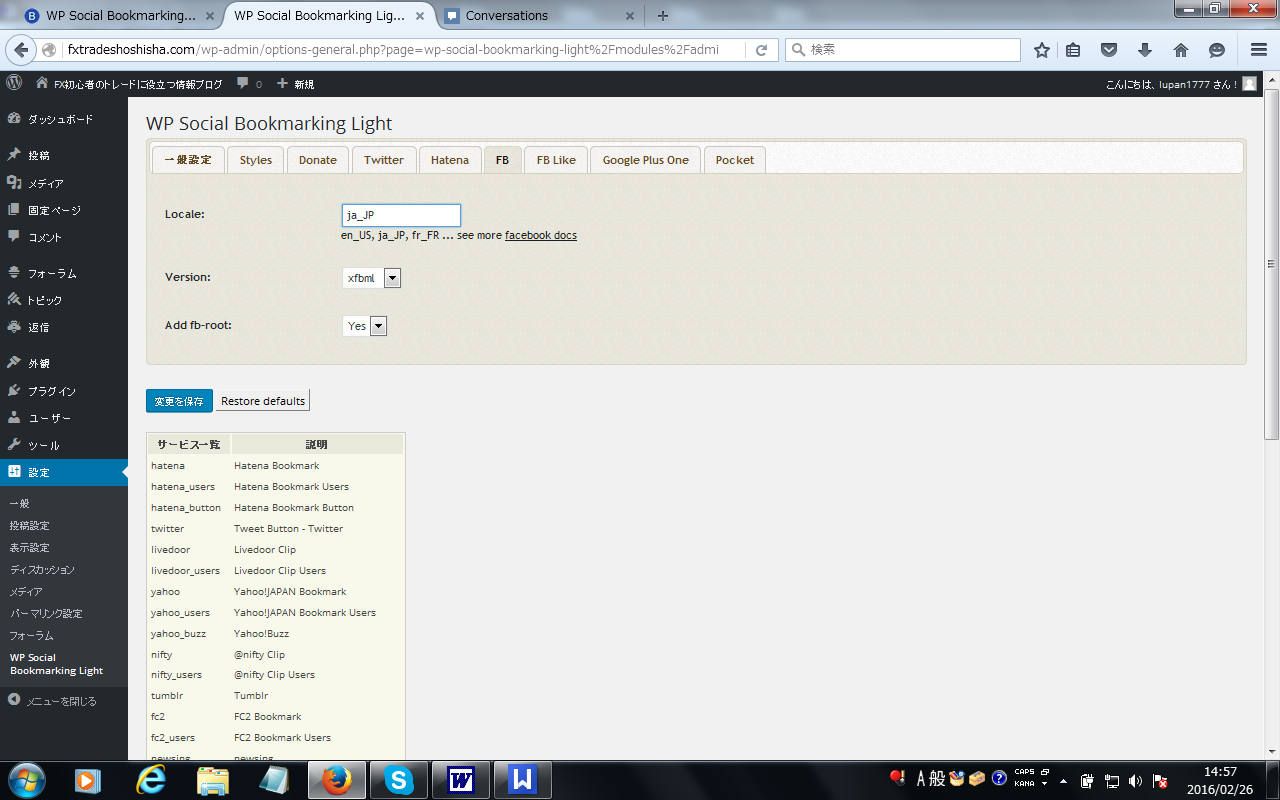
プラグインのインストールが完了すると、ダッシュボードの左サイドメニューの「設定」のところへカーソールを置くと「WP Social Bookmarking Light」という表示が出るので、クリックします。

①一般設定について
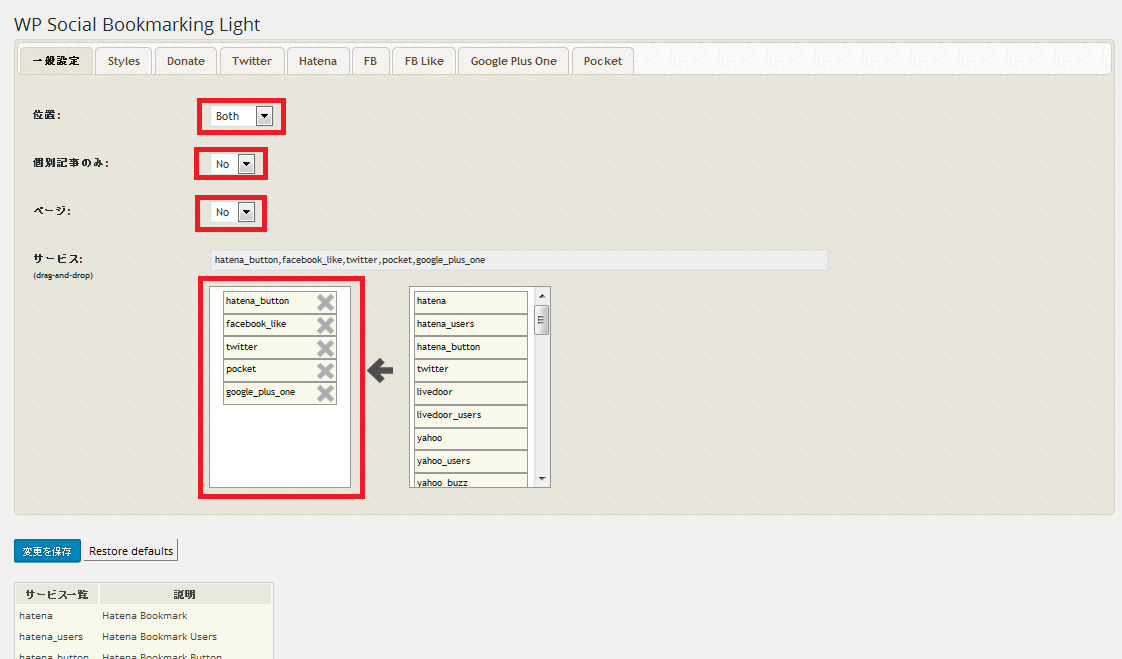
画面が移動したら「一般設定」について設定しますが、設定する項目は次の4つです。おすすめの設定は以下のようになります。
【おすすめの設定】
「位置」:Both
「個別記事のみ」:No
「ページ」:No
「サービス」:facebook_like , twitter , hatena_button , google_plus_one , pocket

①−1 「位置」の設定について
「位置」のメニューでは、ページのどの部分にソーシャルボタンを表示するかを選択します。表示する場所は以下の4つから選択します。
「Top」:ページの上部のみに表示する
「Bottom」:ページの下部のみに表示する
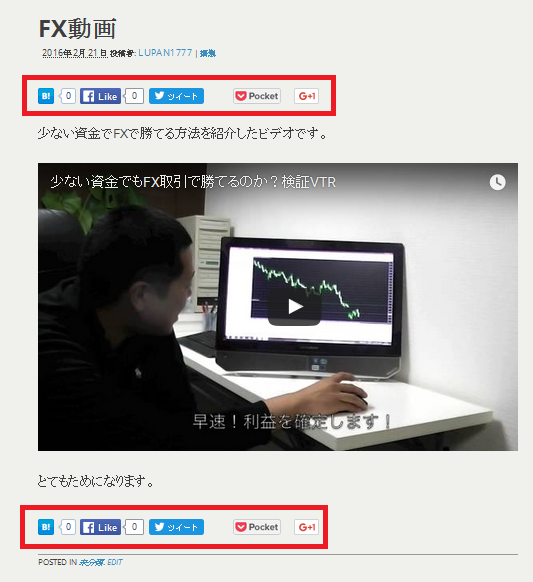
「Both」:ページの上部と下部に表示する
「None」:表示しない
の4つから選択できますが、「Both」を選択するのがおすすめです。
ソーシャルボタンが記事の上部と下部の2箇所に表示されるため、ユーザーにシェアされやすくなります。

①−2 「個別記事のみ」の設定について
「個別記事のみ」のメニューでは、ソーシャルボタンを個別記事ページだけで表示するか、トップページやカテゴリーページでも各記事のソーシャルボタンを表示するかを選択できます。
「Yes」を選択すると個別記事ページ以外にはソーシャルボタンは表示されません。反対に「No」を選択するとトップページやカテゴリーページでも各記事のソーシャルボタンを表示されます。どちらを選択するかは自分の好みです。
①―3「ページ」の設定について
「ページ」のメニューでは、固定ページにもソーシャルボタンを表示させるどうかを選択できます。
ただし、固定ページにはそれほど必要性がないので、「No」にしておいて問題ないでしょう。
①-4「サービス(表示するボタン)」の設定について
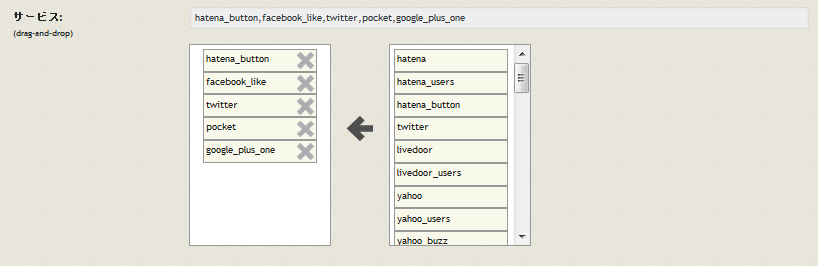
「サービス」のメニューでは、表示させたいボタンを右から左へドラッグ&ドロップで移動させます。

おすすめは、「facebook_like 」「 twitter 」「 hatena_button 」「 google_plus_one 」「 pocket」の5つのボタンです。
これら以外は利用者が多くないため、設置してもアクセスアップにそれほど役立ちません。以下のように設定すれば5つのボタンを設定することはできます。

なお、WP Social Bookmarking Lightの設定が完了したら必ず「変更を保存」をクリックしましょう。
②個別のボタンの設定による修正
一般設定だけではソーシャルボタンが英語で表示されたりして問題があるので、個別のボタンを設定しておきます。
②―1 個別のボタンの設定について
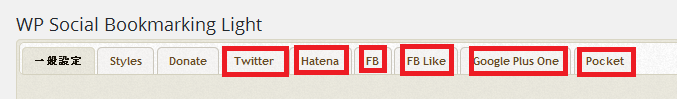
既に一般設定を行っているので、以下のように画面上部にはソーシャルボタンの名前のタブが追加されています。

これらのタブをクリックすると、それぞれのボタンの詳細を個別に設定できます。以下では、個別のソーシャルメディアボタンの設定方法について解説します。
【Facebookのいいね!ボタン】
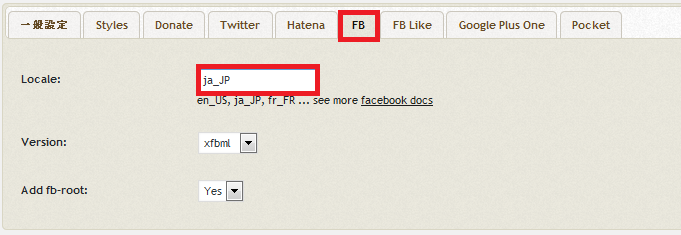
画面上部の「FB」タブをクリックして、「Locale:」のところを「ja_JP」に変更します。Facebookボタンの英語の「like」という表示が日本語の「いいね!」に変更されます。

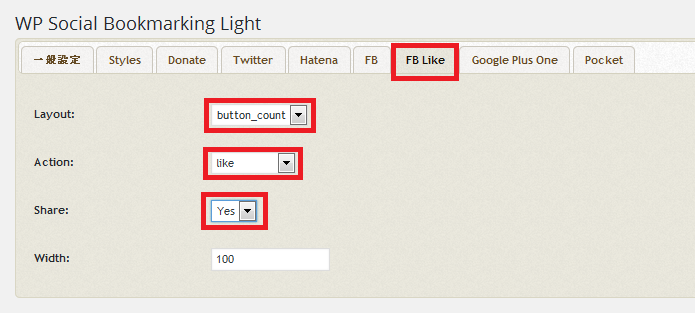
変更が済んだら「変更を保存」をクリックします。次は「FB Like」の変更です。タブをクリックして次のように設定します。
「Layout」:button_count
「Action」:like
「Share」:Yes
「Width」:100

設定が済んだら「変更を保存」をクリックします。このように設定することで、「いいね!」の数がカウントされ表示されるようになります。
【ツイートボタン】
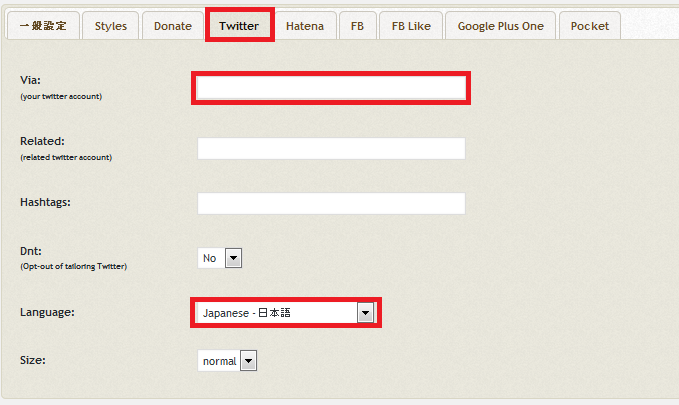
「Twitter」タブをクリックして、以下のように設定します。
「Via」には自分のツイッターのアカウントを入力します。こうすることで、記事がツイートされると、自動的にアカウント情報がツイートした文の中へ含まれて表示されるようになります。その結果、自分のフォローワーが増加するという効果も期待できます。
「Language」は「Japanese」に変更することで、ボタン表記が英語から日本語へ変更されます。設定が済んだら「変更を保存」をクリックします。

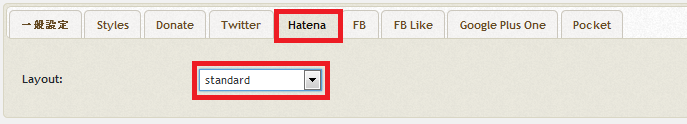
【はてブボタン】
「Hatena」タブをクリックしたら、「Layout」のところを「standard」に変えるだけです。こうすることで、ボタンをクリックした回数がカウントされ表示されます。設定が済んだら「変更を保存」をクリックします。

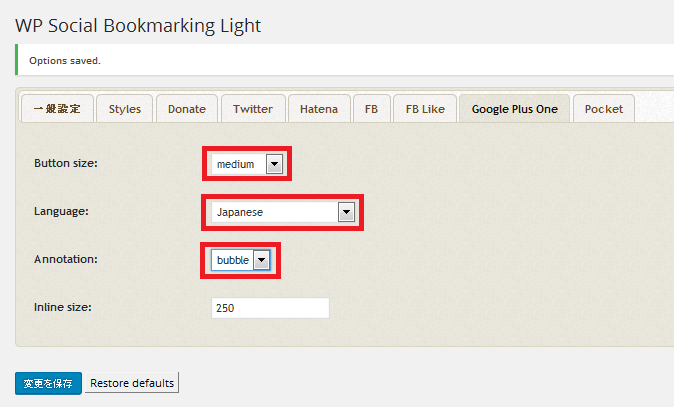
【Google+1ボタン】
「Google Plus One」タブをクリックしたら、以下のように設定します。
「Button size」:medium
「Language」:Japanese
「Annotation」:bubble
以上のように変更することで、ボタン表記が英語から日本語「Google+1ボタン」へ変更されます。また、ボタンをクリックした回数がカウントされ表示されます。設定が済んだら「変更を保存」をクリックします。

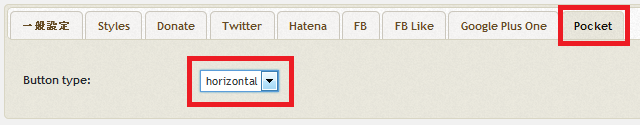
【Pocketボタン】
「Pocket」タブをクリックしたら、「Button type」は「horizontal」を選択して「変更を保存」をクリックします。

以上で、WP Social Bookmarking Lightの設定は完了ですので、実際にサイトを表示させて設定したとおりになっているかを確認して終了です。
このプラグインは大変便利なので、おすすめです。
関連記事はこちら
-

Web戦略の成功事例「脱テレビCM」で見事に増収増益を果たした「しま…
- 2025/03/07
- Webマーケティング
-

【教訓】から学ぶコンテンツマーケティング戦略と運用!秘められた…
- 2024/07/03
- Webマーケティング
-

ホームページのリニューアルのタイミングは?Webサイト制作で改善す…
- 2024/04/01
- Webマーケティング
-

商品が売れないネットショップ、ECサイトを強化!コンテンツマーケ…
- 2024/03/31
- Webマーケティング
-

企業に対するSNSトラブルが増えている!?トラブルの種類やSNS炎上…
- 2024/02/28
- Webマーケティング
-

簡単に通販サイトを出店できるモール型ECサイトとは?メリットやデ…
- 2022/04/27
- Webマーケティング


